Добрый вечер!
За окошком месяц май, а на экране релиз Selenide 5.21.0.
Убрали повторные скриншоты и шаги в отчёте для цепочи локаторов
Большинство методов Селенида устроены так, что их можно вызвать несколько штук подряд, в одну строку. Это позволяет писать лаконичные тесты.
Что-то вроде
$("table#id").$("tbody", 2).$("tr.active").$("td", 5)
.shouldHave(text("Ну вот"))
.click();
Правда, с ними была одна проблема. При падении такой проверки Селенид делал несколько скриншотов, а
в отчёт (в т.ч. числе в аллюровский отчёт) добавлялось несколько шагов (один для "table#id", второй для "tbody" и т.д.),
хотя по сути это один шаг.
Хоть это и некритично, мы эту неприятность убрали. Теперь селенид будет делать один скриншот, а в аллюр отчёте будет одна строка.
См. issue 1055 и PR 1465.
NB! Для этого пришлось сделать приличный рефакторинг, и не исключено даже, что что-то могло сломаться. Сообщайте, будем реагировать!
Добавили BrowserPerTestStrategyExtension
… для перезапуска браузер после каждого теста.
По умолчанию Селенид переиспользует браузер между тестами (в рамках одного потока). Это сделано для скорости. Мы предполагаем, что вы сами в начале теста позаботитьесь о том, чтобы обновить страницу, почистить данные и т.п. - ведь это зависит от каждого приложения.
Если же вы очень хотите в каждом тесте использовать новый браузер, есть и такая возможность. В Селениде из коробки есть поддерджка для JUnit 4, JUnit 5 и TestNG.
Но для JUnit5 у нас был только экстеншн для перезапуска браузера для каждого тестового класса (@ExtendWith({BrowserStrategyExtension.class}), но не тестового метода.
А теперь появился экстенш, заполнивший эту нишу. Если прописать в ваших тестах @ExtendWith({BrowserPerTestStrategyExtension.class}, то в каждом тестовом методе будет использоваться новый браузер.
Это сделает ваши тесты значительно медленнее, но иногда по-другому никак.
См. issue 1448 Спасибо Anton Aftakhov за PR 1450.
Добавили метод $.hover() со сдвигом
В селениде давно есть метод $("div#123").hover() для наведения курсора мыши на нужный элемент.
Этот метод двигает курсор к центру элемента, и на это не было возможности повлиять.
Теперь же у нас появился метод $.hover() с параметром, позволяющим указать, на сколько пикселей от центра нужно сдвинуть курсор:
$("div#123").hover(withOffset(123, 122));
P.S. Кажется, этот сдвиг не всегда оказывается точным. У меня иногда курсор оказывался примерно в этой позиции плюс-минус 30 пикселей. Делитесь, как у вас?
См. issue 1447 и PR 1461.
Обновились на WebDriverManager 4.4.3
Спасибо Anil Kumar Reddy Gaddam за PR 1464 и PR 1469.
Обновились javadoc многих селенидовских методов
… касающийся ленивой загрузки и фразы “not recommended”.
Теперь javadoc ведёт на эти две статьи в вики:
Внимание, неоднозначный контент.
Возможно, вы захотите подискутировать.
Так давайте подискутируем!
См. PR 1430
selenide-selenoid 1.1.2
Мы выпустили обновление selenide-selenoid:1.1.2, в котором добавили поддержку BasicAuth при скачивании файлов из контейнера Selenoid.
См. issue 8 и PR 9.
selenide-appium 1.6.5
Мы выпустили обновление selenide-appium:1.6.5, в котором улучшили сообщения об ошибках пр падении тестов в iOS.
См. issue 54.
Ссылки
Что новенького мы нарыли на просторах сети:
- Открытые видеокурсы Дневник тестировщика - там и про селенид есть несколько выпусков.
- Как e2e автотесты на Selenide помогают QA-команде при частых релизах
- годный тред как слезть с ЛКФ на Селенид (ЛКФ = локальный кривой фреймворк)
- Пост Write Concise Web Tests With Selenide for Java Projects за авторством Philip Riecks.
- Видео Введение в Selenide от него же
- Маленький видеоурок Create Screenshots With Selenide от него же
- Пример Selenide+Serenity+JBehave
- Пример Selenide+TestNG+ExtentReports
- курс Selenium и Selenide для начинающих (прикольно же!)
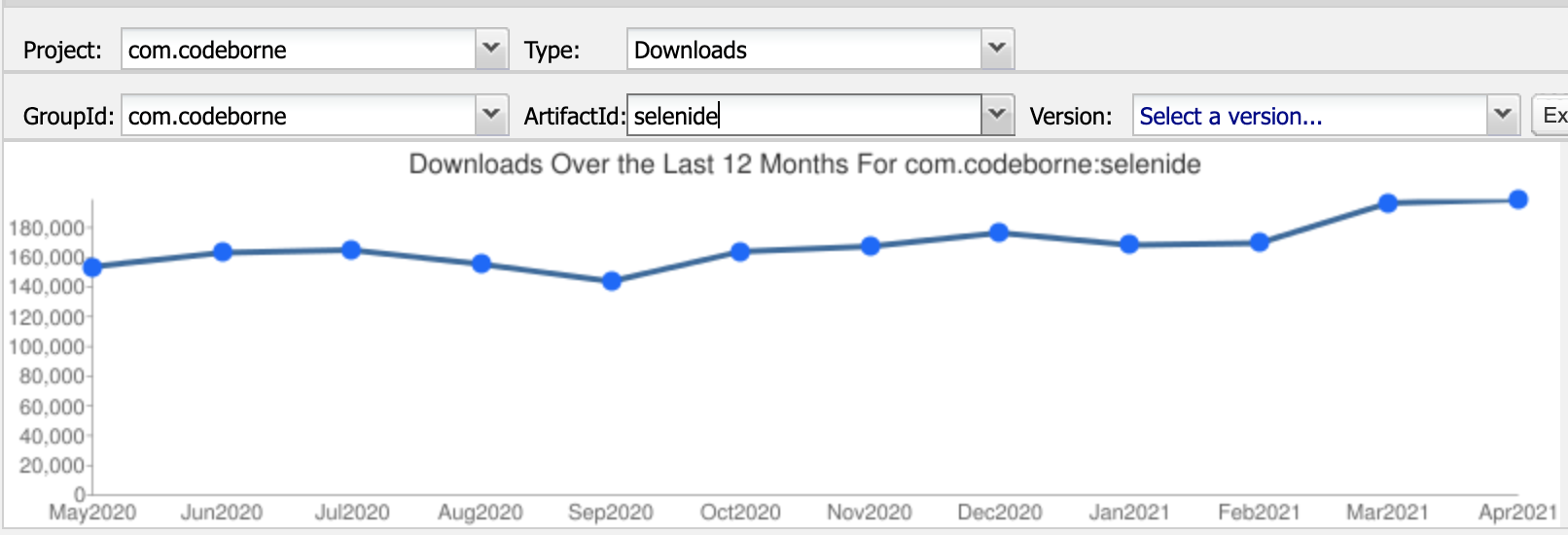
Немного статистики
Статистика скачиваний Selenide за апрель 2021:

Чуть-чуть не дотянули до 200 тысяч.
ru.selenide.org
15.05.21
