Здрасьте!
В конце апреля мы наконец-то выпустили Selenide 2.18. Это был непростой релиз. Мы полностью переписали алгоритм умных ожиданий, так что теперь-то уж наверняка он отлавливает все StaleElementException.
Давайте я расскажу всё подробно.
Механизм ожиданий
Selenide всегда боролся с StaleElementException и другими проблемами, вызванными ajax и таймаутами. Но всё-таки в некоторых редких ситуациях StaleElementException всё ещё можно было получить в предыдущих версиях Selenide.
В Selenide 2.18 мы переписали механизм ожиданий, так что теперь StaleElementException стал почти совсем невозможен.
Раньше механизм был такой:
подождатьЭлемент().click()
Selenide сначала ждал, пока элемент станет видимым, а потом делал с ним необходимое действие. То есть действие с элементом было “двухфазным”. И иногда (особенно в SPA-приложениях) могло случиться, что первая фаза отработала корректно, то есть элемент был виден на экране, а во время второй фазы (в данном примере click) элемент пропадал.
Теперь алгоритм стал таким:
пока (ошибки и <4 секунд) {
элемент.click()
}
Такой алгоритм, во-первых, чуть быстрее, потому что для большинства элементов (которые не пропадают и не появляются) он делает всего одно действие вместо двух. А во-вторых, вероятность получить StaleElementException тут меньше. Хотя, увы, всё ещё ненулевая. :(
Скриншоты
Теперь Selenide делает скриншоты после любых ошибок. А раньше он не делал скриншоты, например, в случае
селениумовских ошибок (скажем, если метод click() ругнулся, что элемент некликабельный).
Метод $.shouldHave(value("john")) игнорирует невидимые символы (пробелы, табуляции, переводы строк).
Это полезно, чтобы тесты не валились из-за того, что в тестовых данных число отформатировано с пробелом, а на страничке символом nbsp (non-breakable space). Визуально разницы нет, пользователь ничего не заметит - значит, и тест не должен делать различий.
А если вам всё-таки очень проверить точное значение, мы добавили специальную проверку $.shouldHave(exactValue(" john ")).
Режим кликов через JavaScript
Теперь можно включить особый режим, при котором клик будет производиться на средствами браузера (нативно), а с помощью JavaScript. Говорят, это полезно для запуска тестов в IE, потому что он всегда стабильно кликает.
Включить новый режим можно через свойство -Dselenide.click-via-js=true
Спасибо @dimand58 за этот pull request!
Добавили метод $.doubleClick()
Например:
$(".modal-popup").doubleClick();`
Методы $.hover(), $.contextClick(), $.dragAndDropTo() теперь можно чейнить
То есть можно писать их в одну строчку:
$("#username").hover().contextClick().doubleClick();
Исправлена работа Sizzle селекторов на страничках без jQuery
Спасибо @Gert за этот pull request!
Добавлен метод WebDriverRunner.hasWebDriverStarted()
Это может быть полезно, например, если вы хотите делать свои скриншоты или какие-то другие действия с вебдрайвером в своих тестах.
Спасибо @dimand58 за этот pull request!
Метод $.setValue() в режиме fastSetValue теперь генерирует событие input
Теперь $.setValue() в режиме fastSetValue генерирует следующую последовательность событий:
keydownkeypressinputkeyupchange
Это исправило автозаполнение в некоторых приложениях, а также заполнение textarea.
Надеюсь, теперь $.sendKeys() можно заменить на быстрый метод $.setValue() практически везде.
А у вас получилось?
Теперь Selenide зависит от более последней версии commons-codec 1.10
Раньше Selenide подгружал (транзитивно от selenium-java) старую версию библиотеки commons-codec 1.6 Это могло создавало трудности для приложений, которые хотят использовать более новую commons-codec.
Разрешите похвастаться
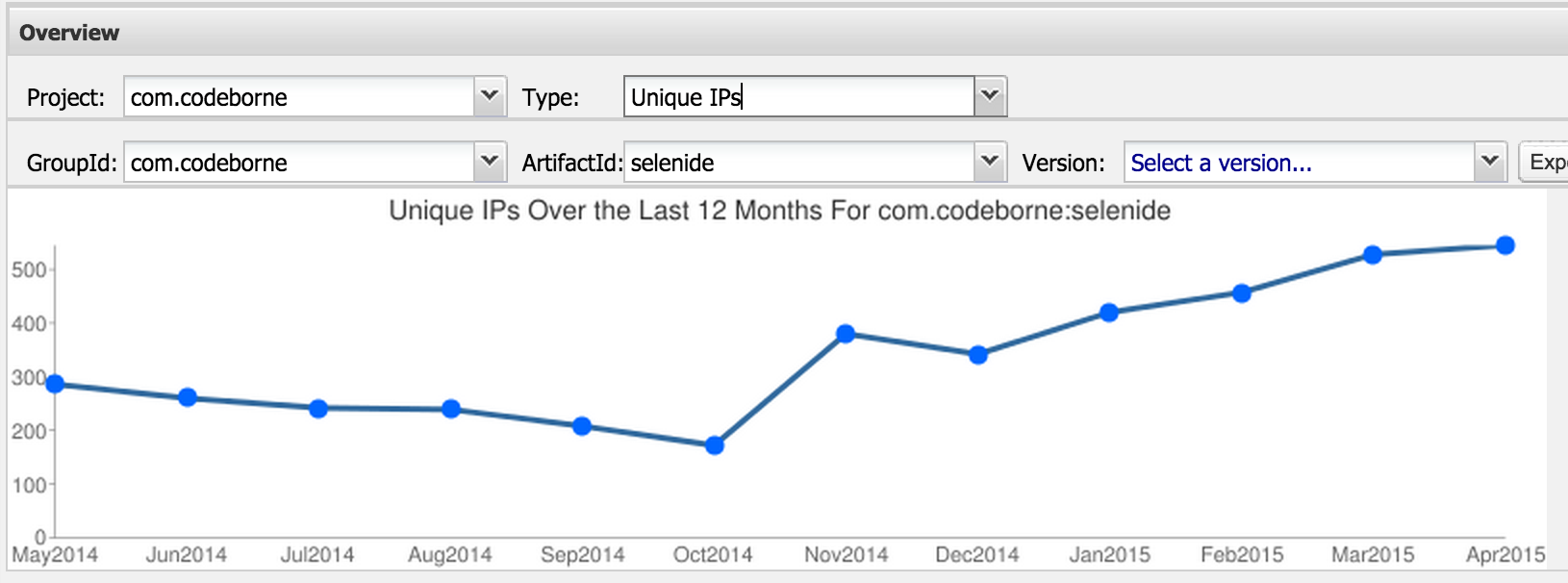
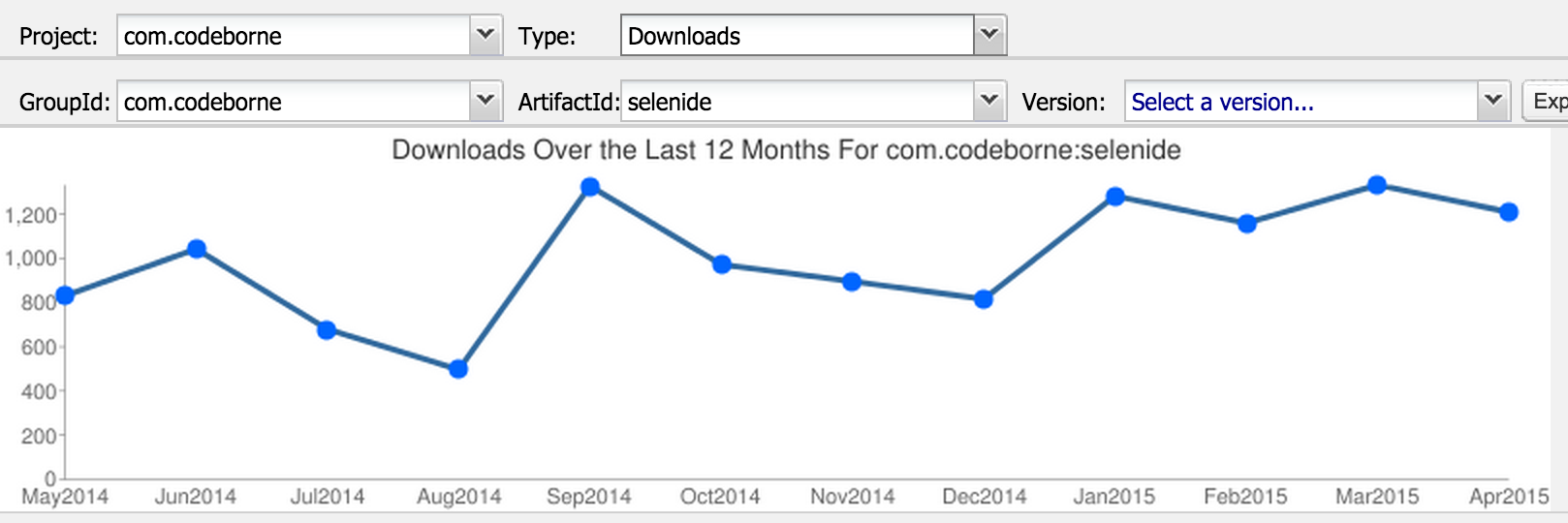
И на десерт - апрельская статистика скачиваний Selenide из центрального репозитория. Нас становится всё больше!
Количество уникальных IP:

И количество непосредственно скачиваний:

А что у вас новенького?
06.05.15
