1. открыть(страницу)
2. $(элемент).совершитьДействие()
3. $(элемент).проверитьУсловие()
open("/login");
$("#submit").click();
$(".message").shouldHave(text("Привет"));
Весь Selenide API состоит из небольшого числа классов. Мы предлагаем прекратить читать, открыть твою любимую IDE и просто начать печатать.
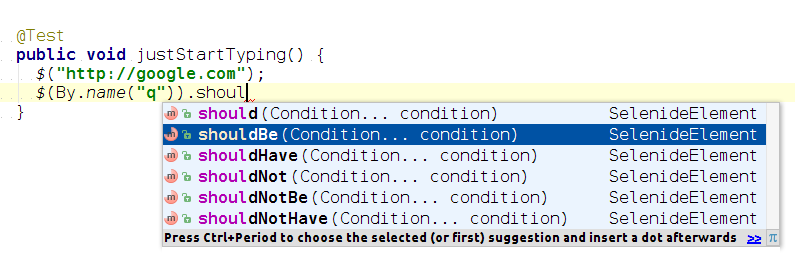
Просто набери: $(selector). - и IDE предложит все возможные опции.

Используй всю мощь современных средств разработки вместо того, чтобы забивать себе голову документацией!
Здесь можно найти Selenide javadoc.
Для справки, ниже приведены некоторые классы Selenide с описанием основных определенных в них методов, которые тебе, возможно, понадобятся:
Ядро библиотеки Selenide. Основные методы - это open, $ и $$:
Обычно, когда ты получаешь с помощью доллара объект SelenideElement, ты можешь либо совершить с ним какое-то действие:
$(byText("Sign in")).click();и даже несколько действий сразу:
$(byName("password")).setValue("qwerty").pressEnter();либо проверить какое-то условие:
$(".wellcome-message").shouldHave(text("Welcome, user!")).“Два доллара” же может быть удобно использовать когда нужный элемент является одним из группы однотипных элементов. Например вместо:
$(byXpath("//*[@id='search-results']//a[contains(text(),'selenide.org')]")).click();
можно использовать более читабельный и лаконичный вариант:
$$("#search-results a").findBy(text("selenide.org")).click();
Большинство операций над элементами полученными с помощью $ и $$ имеют встроенные неявные ожидания в зависимости от контекста. Это позволяет в большинстве случаев не отвлекаться на явные ожидания загрузки элементов при тестировании динамических веб приложений.
Не стесняйся поискать и найти намного больше методов внутри класса Selenide, которые могут тебе понадобиться;), просто набрав в любимом IDE Selenide.,
Вот лишь несколько примеров: sleep(long milliseconds), refresh(), title(), executeJavaScript(String jsCode, Object… arguments).
Более подробная информация доступна в Selenide gitbook
Класс SelenideElement - описывает элемент найденный на странице. Его обьект можно например получить с помощью команды $. В классе описанны следующие полезные методы.
Здесь $ и $$ просто лаконичные “алиасы” (синонимы) для соответствующих команд.
Таким образом, можно пошагово уточнять - какой внутренний элемент необходимо получить внутри внешнего элемента, строя цепочку последовательних вызовов, например:
$("#header").find("#menu").findAll(".item")
Рекомендуется выбирать такой метод, чтобы строка кода легко воспринималась, как обычная фраза, например:
$("input").should(exist);
$("input").shouldBe(visible);
$("input").shouldHave(exactText("Some text"));
Проверки играют роль явных ожиданий (explicit waits) в Selenide. Они ждут до удовлетворения условия (visible, enabled, text(“some text”)) пока не истечет таймаут (значение Configuration.timeout, которое установлено по умолчанию в 4000 миллисекунд).
Можно использовать проверки явно - с целью ожиданий нужного состояния у элементов перед действием, например: $("#submit").shouldBe(enabled).click();
Есть версия явных ожиданий с указанием таймаута:
Большинство действий также возвращают обьект SelenideElement, позволяя использовать цепочки вызовов, например: $("#edit").setValue("text").pressEnter();.
Более подробная информация доступна в Selenide gitbook
Условия используются в конструкциях should / shouldNot. Мы рекомендуем статически импортировать используемые условия, чтобы получить все преимущества читаемого кода.
Более подробная информация доступна в Selenide gitbook
Класс содержит некоторые By селекторы для поиска элементов по тексту или атрибуту (которых не хватает в стандартном Selenium WebDriver API):
// Пример использования:
$(byText("Login")).shouldBe(visible));
$(By.xpath("//div[text()='Login']")).shouldBe(visible); // можно использовать любой org.openqa.selenium.By.* селектор
$(byXpath("//div[text()='Login']")).shouldBe(visible); // или его аналог из Selectors
Более подробная информация доступна в Selenide gitbook
Класс ElementsCollection - описывает коллекцию элементов на странице, которую обычно можно получить с помощью вызова $$. Класс предоставляет набор весьма полезных методов.
$$(".errors").shouldBe(empty)$$("#mytable tbody tr").shouldHave(size(2))Проверки играют роль явных ожиданий (explicit waits). Они ждут до удовлетворения условия (size, empty) пока не истечет таймаут (значение Configuration.collectionsTimeout, которое установлено по умолчанию в 6000 миллисекунд).
<li>a</li><li hidden>b</li><li>c</li> вернет массив вида [“a”, “”, “c”]$$("#multirowTable tr").filterBy(text("Norris"))$$("#multirowTable tr").excludeWith(text("Chuck"))SelenideElementSelenideElement который удовлетворяет условиюБолее подробная информация доступна в Selenide gitbook
Условия используются в конструкциях shouldBe / shouldHave для коллекции - объекта ElementsCollection. Рекомендуется статически импортировать используемые условия, чтобы получить все преимущества читаемого кода.
Более подробная информация доступна в Selenide gitbook
Этот класс содержит некоторые функции, относящиеся к браузеру:
Более подробная информация доступна в Selenide gitbook
Этот класс содержит конфигурации для запуска тестов, например:
Configuration.timeout = 6000;"chrome", "ie", "firefox")Также можно передать конфигурационные параметры как system properties для использования в CI (continuous integration) задачах (например -Dselenide.baseUrl=http://staging-server.com/start)
Более подробная информация доступна в Selenide gitbook
Оставайся на связи!