Всем привет!
Мы выпустили Selenide 5.11.0.
Это уже второй карантинный релиз Selenide.
И чтобы вам не засохнуть от скуки, мы сделали парочку существенных изменений.
Поменяли поведение shouldNot* проверок для несуществующего элемента
Просто взгляните на следующую таблицу, чтобы понять, что поменялось.
Предположим, что элемент h1 не найден на странице.
| Проверка | Selenide 5.10- | Selenide 5.11+ |
|---|---|---|
h1.shouldNot(exist) |
ok | ok |
h1.shouldNotBe(visible) |
ok | ok |
h1.shouldBe(hidden) |
ok | ok |
h1.shouldNotHave(text("foo")) |
ok | FAIL |
h1.shouldNotHave(attribute("bar")) |
ok | FAIL |
h1.find("h2").shouldNot(exist) |
ok | ok |
h1.find("h2").shouldNotHave(text("foo")) |
ok | FAIL |
Старая логика
Когда-то давно в селениде было принято такое решение: проверка h1.shouldNotHave(text("foo")) не должна падать:
нет элемента - нет и текста. Значит, условие “should not” выполнено.
Эту логику подкрепляло и такое соображение: проверка h1.shouldHave(text("foo")) валится, а “shouldNot” - её
отрицание, поэтому она валиться не должна.
Новая логика
Но победил прагматичный аргумент: старый алгоритм позволял слишком легко ошибиться: случайно написать неправильный локатор и не заметить, что тест ложно зелёный.
Теперь Селенид ругается, если SLF4J не настроен
Если вы увидите такое сообщение:
java.lang.IllegalStateException: SLF4J is not configured. You will not see any Selenide logs.
Please add slf4j-simple.jar, slf4j-log4j12.jar or logback-classic.jar to your classpath.
See https://github.com/selenide/selenide/wiki/slf4j
то не пугайтесь - просто сделайте, что там сказано. Это очень просто.
Какую проблему мы решали?
Проблема в том, что если у вас в проекте не была подключена никакая реализация SLF4J, то вы могли не увидеть какие-то важные логи селенида, в т.ч. “текстовой отчёт”. Теперь вам придётся подключить какую-нибудь реализацию SLF4J.
См. issue 1114 и PR 1115.
Добавили метод для частичной проверки атрибута
До сих пор в селениде были методы для проверки
- наличия атрибута, и
- точного значения атрибута:
$("#domain-container").shouldHave(attribute("class"));
$("#domain-container").shouldHave(attribute("class", "container"));
Теперь мы добавили метод attributeMatching для проверки частичного значения атрибута.
См. примеры в тестах:
@Test
void canVerifyAttributeMatching() {
$("#domain-container").shouldHave(attributeMatching("class", "contain.*")); // class="container"
$("#domain-container").shouldHave(attributeMatching("class", ".*tainer"));
$("#domain-container").shouldHave(attributeMatching("class", ".+tain.+"));
}
См. issue 996.
Спасибо Dmytro Stekanov за PR 1100.
Добавили метод для получения последнего скриншота
Добавили два новых метода:
Screenshots.getLastThreadScreenshot()- возвращает последний скриншот, сделанный селенидом в текущем потокеScreenshots.getThreadScreenshots()- возвращает все скриншоты, сделанные селенидом в текущем потоке
Обычным пользователям эти методы ни к чему: селенид и так добавляет информацию о скриншоте к сообщению об ошибке.
Но эти новые методы могут быть полезны тем, кто пишет какие-нибудь свои фреймворки на основе селенида или интегрирует селенид с
фреймворками типа Аллюра.
См. issue 1029.
Спасибо Dmytro Stekanov за PR 1125.
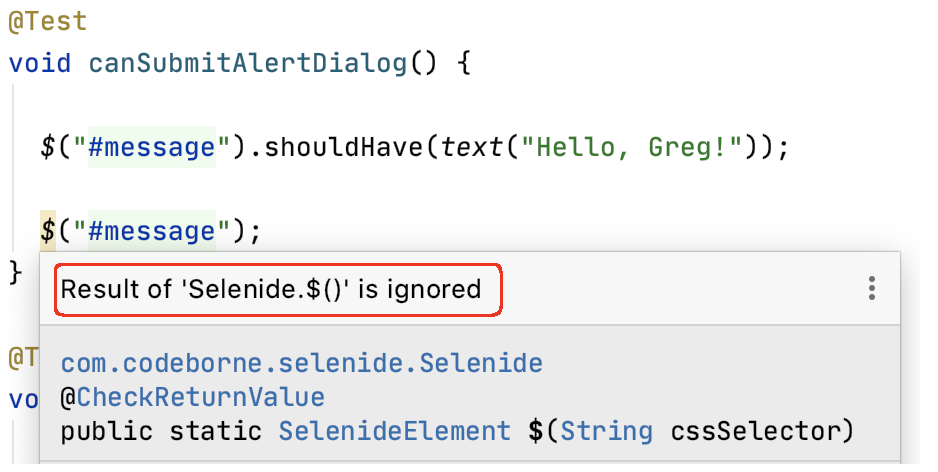
Добавили аннотацию @CheckReturnValue к большинству публичных методов селенида
Это позволит IDE (как минимум Intellij IDEA) лучше анализировать код ваших тестов и предупреждать, если вы вызвали какой-нибудь селенидовский метод, но забыли проверить результат:

Спасибо Yuriy Artamonov за PR 1106.
Добавили нехватающий метод Selectors.byTagName()
Просто чтобы было консистентно с By.
Спасибо Yuriy Artamonov за PR 1104.
Исправили URL скриншота
… когда проект запускается на дженкинсе, и в имени проекта есть пробел.
См. issue 1072.
Спасибо Dmytro Stekanov за PR 1098.
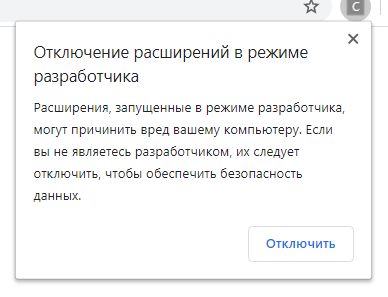
Отключили предупреждение о расширениях в Chrome
Честно говоря, я так и не понял, при каких условиях это предупреждение появляется - лично я его не видел:

Но некоторые товарищи жаловались. Теперь мы его отключили вот такой настройкой:
options.setExperimentalOption("excludeSwitches", new String[]{"enable-automation", "load-extension"});
Дайте знать, если у вас это вызовет какие-то проблемы.
См. issue 1119 и PR 1120.
Теперь можно установить selectorMode и assertionMode через системные свойства
Никто этого не просил - просто для консистентности.
См. коммит 231597eb6229e.
Метод $.getWrappedElement() больше ничего не ждёт
Подозреваю, что большинство из вас не знали о существовании этого метода и тем более не использовали его.
Его идея была в том, чтобы дать автору теста доступ к оригинальному селениумовскому WebElement без всякой селенидовской
магии (ну мало ли кому-то понадобится). А Iakiv Kramarenko заметил, что без селенидовской
магии не обошлось: метод $.getWrappedElement() всё-таки ждал появления элемента.
Теперь он больше ничего не ждёт. Если элемента нет - он сразу кидает селениумовский org.openqa.selenium.NoSuchElementException.
Ну и легендарный StaleElementReferenceException вы тоже можете отхватить, конечно (ну мало ли кому-то захочется вспомнить молодость).
См. issue 1015 и PR 1124.
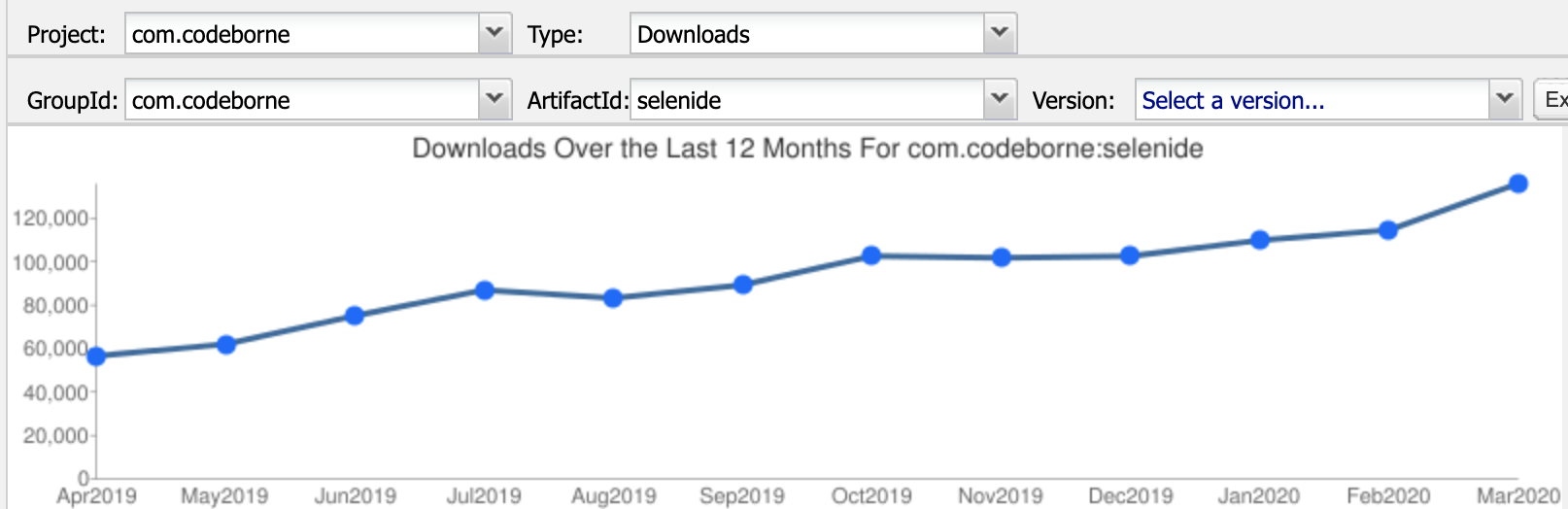
Статистика
И моё любимое: статистика скачиваний селенида. Мы пробили потолок в 130 тысяч в месяц!

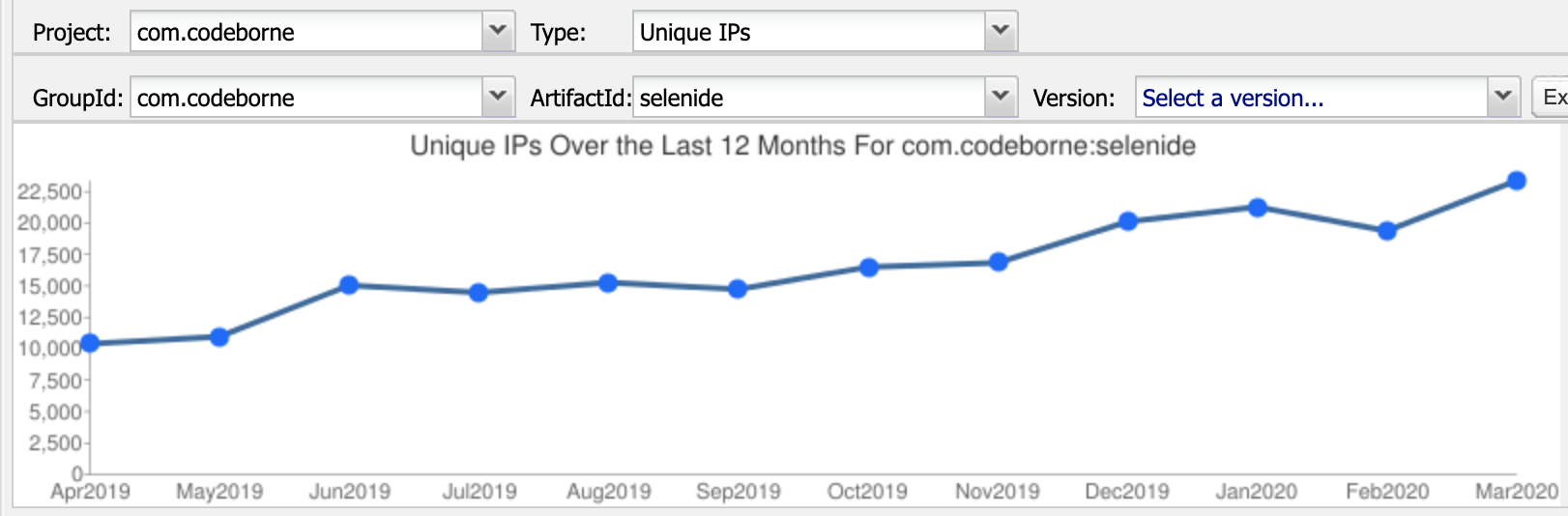
и 23 тысячи уникальных айпишников:

Жизнь хороша!
ru.selenide.org
19.04.20
