Всем привет!
Лето не повод расслабляться! Мы выпустили релиз Selenide 5.13.0.
Будьте осторожны, он может сломать ваши тесты (если они были неаккуратно сделаны).
Метод $.shouldHave(text("")) кидает ошибку
Возможно, самый популярный метод селенида - это $.shouldHave(text("что-то")). Но даже если вы используете его каждый день,
возможно, вы не подозреваете, что он проверяет подстроку. Т.е. проверка $("h1").shouldHave(text("ello")) сработает и для
элемента <h1>Hello World</h1>.
Частный случай такой проверки - $("h1").shouldHave(text("")). Такую проверку пройдёт любой элемент, ведь любая
строка содержит пустую подстроку. То есть такая проверка просто бессмысленна.
Если вам нужно убедиться, что текст пустой, используйте
$("h1").shouldHave(exactText(""))или$("h1").shouldBe(empty).
Мы хотим вам помочь избежать этой типичной проблемы и избавиться от бессмысленных проверок. Для этого теперь селенид
будет бросать ошибку, если вы попытаетесь передать в метод text("") пустую строку или null.
Я попробовал Selenide 5.13.0 на своём рабочем проекте и внезапно нашёл тестов 20-30, которые падали с этой ошибкой. И это всё были логические ошибки в тестах! Вот какое полезное изменение вас ждёт. :)
См. issue 1156.
Спасибо Roman S.A. за PR 1186.
UPD
Позже мы добавили настройку FULL_TEXT,
заставляющую Selenide проверять строку целиком, на не подстроку.
Убрали лишние логи из аллюра
Внимательные аллюровцы заметили, что селенид логирует одно и то же действие дважды. Например, при вызове такой строки:
$(bySelector).findAll(BySelector).filter(condtion);
(на самом деле не только в аллюре, но и в обычном селенидовском TextReport)
Теперь мы убрали эти двойные логи. Пришло кое-чего порефакторить, некоторые сообщения об ошибках изменились.
Но вроде бы всё стало лучше. Если заметили ухудшение - смело сообщайте.
Улучшили сообщение об ошибках для коллекций
Ещё одна похожая история, где мы немного изменили формат ошибок при поиске элементов внутри коллекций.
По идее теперь должно быть понятнее, что внутри чего не удалось найти.
Починили загрузку файлов вне тэга <form>
Как вы знаете, селенид позволяет загрузить одной командой несколько файлов:
$("input").uploadFile(
new File("a.txt"),
new File("b.txt"),
new File("c.txt")
);
Для этой загрузки мы в своё время сделали в селениде хитрый JS хак.
Оказалось, что этот хак предполагал, что <input> для загрузки файла должен быть внутри тэга <form>. Что как бы логично.
Но оказалось, что не у всех так.
В общем, теперь мы упростили хак и убрали зависимость от тэга <form>.
Научились скачивать файлы с кавычками в имени
… и другими нехорошими символами.
Оказывается, есть и такие чудаки, которые генерируют файлы, в имени которых есть кавычки. Линукс и Мак вполне умеют сохранять такие файлы, а вот винда никак. Теперь селенид заменяет кавычки и другие нехорошие символы на подчёркивания (как делают все основные браузеры).
См. issue 1196 и PR 1199.
Научили вебдрайвер писать свои логи в файл
До сих пор вебдрайвер, запускаемый селенидом, по умолчанию не писали никуда свои логи. Вам нужно было включать их явно.
Теперь же селенид включает логи вебдрайвера. Логи пишутся в файлы вида build/reports/tests/webdriver.ts_pid_tid.log.
Полный путь к файлу вы можете узнать из лога, который пишет селенид каждый раз при открытии браузера:
INFO Write webdriver logs to: /andrei/build/reports/tests/webdriver.1594248139109_18125_1.log
Когда в следующий раз будете изучать аномальное поведение вебдрайвера, не забудьте туда заглянуть.
См. issue 1206 и PR 1207.
Добавили новый способ скачивания файлов FOLDER
Как вы знаете, до сих пор в селениде было два способа скачивания файлов: HTTPGET и PROXY.
См. пост в нашем блоге.
HTTPGET- самый простой и надёжный. Но умеет скачивать только файлы с ссылки вида<a href>.PROXY- универсальный и мощный способ. Но при удалённом запуске требует доступа с машины браузера к машине тестов. Что порой вызывает сложности и поклонников Селеноида и Грида.
Теперь появился третий способ: FOLDER.
Чтобы его включить, просто пропишите в начале тестов:
Configuration.fileDownload = FileDownloadMode.FOLDER;
Работает он просто:
- Кликает элемент
- Смотрит, какие новые файлы появились в папке
build/downloads - Если таких файлов несколько, пытается угадать, какой из них подходит лучше всего.
Рабочий пример всегда можно найти в тестах самого селенида.
P.S. Будем пока считать этот способ экспериментальным, поскольку есть нюансы:
- Работает надёжно при локальном запуске в один поток
- При параллельном запуске одновременные тесты могут скачивать файлы в одну и ту же папку, и тогда селенид не сможет определить, кому какой файл отдать.
- При удалённом запуске этот способ вообще пока не работает. Тесты-то здесь, а папка там!
- Поддерживаются Chrome, Firefox, Edge, Opera. Не поддерживаются IE и Safari (у в принципе нет возможности задать папку для скачивания файлов).
Мы будем работать над этим, а вы делитесь своими соображениями, как разрулить вышеозначенные проблемы.
См. issue 1212, PR 1213 и PR 1215.
UPD Позже этот метод скачивания был доработан, и теперь его смело можно использовать в проектах.
Метод $.getWrappedElement() снова ждёт появления элемента
Вряд ли вам это интересно, но упомянуть обязан. По сути мы откатили одно недавнее изменение.
Допустим, у вас есть такой код:
SelenideElement button = $("button");
executeJavascript("arguments[0].click()", button);
где button, допустим, появляется на экране с задержкой.
Всю жизнь этот метод ждал появления кнопки, и лишь тогда кликал. В Selenide 5.11 нас укусила какая-то собака, и мы сделали
так, чтобы не ждал. Никто почему-то не жаловался, а вот в моём рабочем проекте несколько тестов упали.
В общем, теперь мы вернули обратно старое поведение. Теперь снова ждёт.
См. issue 1191 и PR 1203.
Обновились до BrowserUpProxy 2.1.1
Ну вдруг.
Обновляйтесь, пробуйте, делитесь впечатлениями!
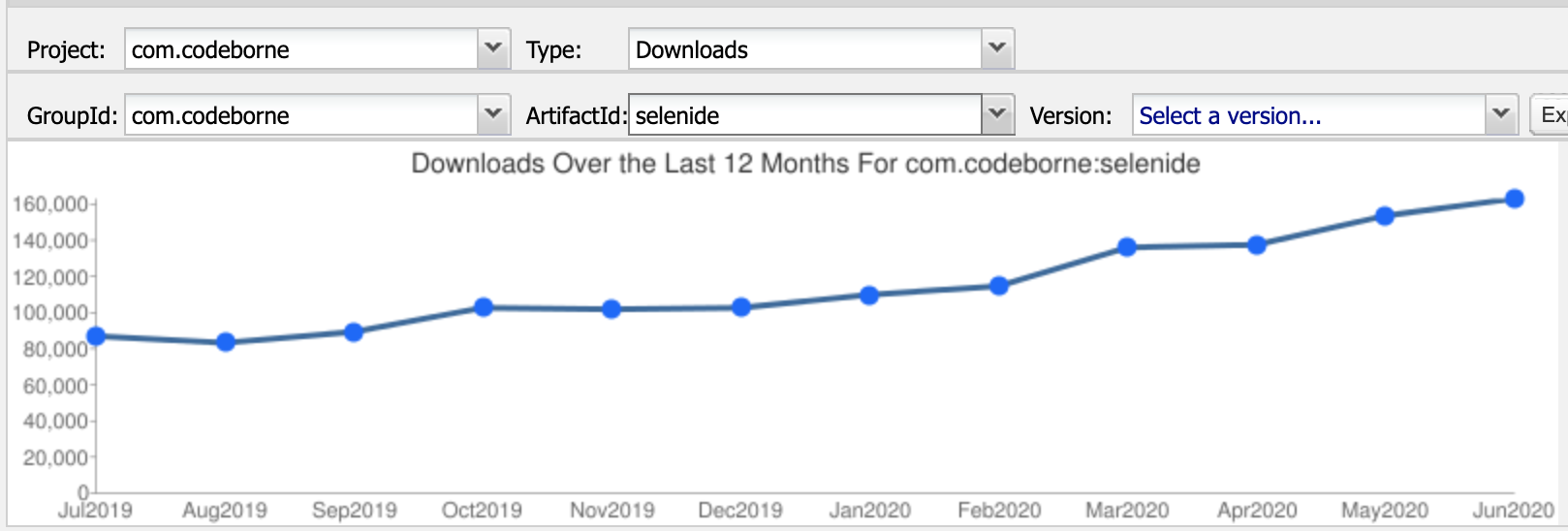
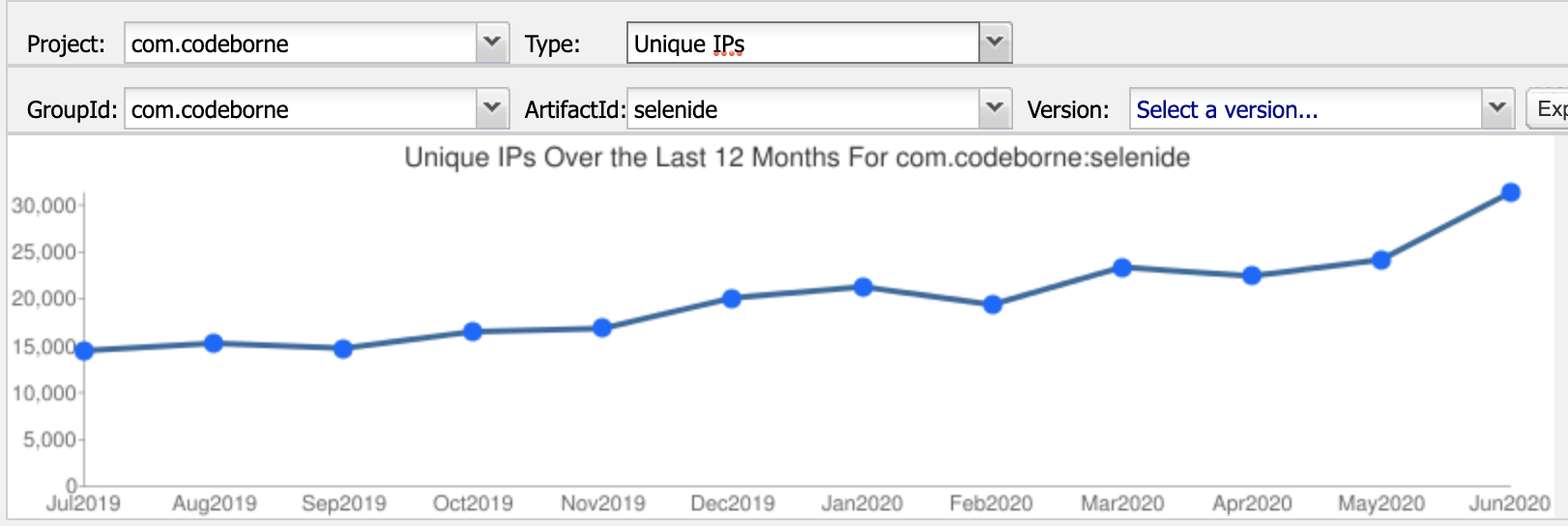
Статистика
И моё любимое: статистика скачиваний селенида.
Мы пробили потолок в 160 тысяч в месяц!

и 31+ тысяча уникальных айпишников:

Жизнь хороша!
ru.selenide.org
08.07.20
