Доброй ночи!
Я трепетно отношусь к Католическому Рождеству.
Потому, что именно в Рождество террористы захватили небоскрёб Накатоми, и Брюс замочил Ханса Грубера.
А потом взорвал самолёт зажигалкой.
Поэтому ловите рождественский релиз Selenide 5.17.0.
Добавили метод $.as(“name”)
Чувствую, что открываю ящик пандоры, но что уж поделаешь…
В общем, мы добавили метод as, позволяющий давать элементам читаемые имена.
Чтобы продемонстрировать эффект, давайте сравним эти две строки в тесте:
$(By.xpath("/long/ugly/xpath[1][2][3]")).shouldNot(exist);
$(By.xpath("/long/ugly/xpath[1][2][3]")).as("Login button").shouldNot(exist);
Результат в отчёте будет таким:
+---------------------------------------+--------------------+----------+----------+
|Element |Subject |Status |ms. |
+---------------------------------------+--------------------+----------+----------+
|By.xpath: /long/ugly/xpath[1][2][3] |should not(exist) |PASS |13 |
|Login button |should not(exist) |PASS |38 |
+---------------------------------------+--------------------+----------+----------+
В последней строке вместо длинного нечитабельного xpath мы видим понятное имя “Login button”.
NB! Не торопитесь использовать эту возможность. Лично я воспринимаю её как “хак последней надежды”.
В отчёте всегда лучше видеть настоящий локатор, чем кем-то придуманное имя, которое всегда может оказаться:
- Обманчивым
- Устаревшим
- Вводящим в заблуждение
Лучше инвестируйте свои усилия в то, чтобы использовать читаемые локаторы. Ну и грамотно называть переменные и методы. Вот где сила, брат!
См. issue 1200 и PR 1353.
Добавили настроек нашему headless chrome
Мы взяли и добавили нашему безголовому хрому те же настройки, что и в puppeteer.
Ребята из puppeteer же не дураки, знают, что делают. Мы как они.
Спасибо Aliaksandr Rasolka за PR 1329.
P.S. Интересно, если ребята из puppeteer решать с крыши спрыгнуть, мы тоже спрыгнем?
Починили ByShadowCss.findElements
Оказалось, в одном хитром случае он возвращал не все элементы: когда в DOM было несколько inner shadow hosts (как это по-православному, бог ты мой?)
Теперь возвращает все.
См. issue 1346. Спасибо Daniel H. Peger за PR 1347.
Добавили метод $.should* с кастомным таймаутом
Как вы все знаете, в Селениде есть две основных группы методов:
$.shouldHave/$.shouldBe/$.should– используют таймаут по умолчанию$.waitUntil/$.waitWhile– используют заданный таймаут
Методы $.wait* полезны для ожидания явно долгих действий, которые точно длятся дольше обычного таймаута (который 4 секунды по умолчанию).
Проблема с $.wait* методами чисто грамматическая: встроенные селенидовские проверки не звучат по-английски корректно с глаголом “wait”:
element should have text- звучитelement wait until text- не звучит
Не смертельно, но ухо режет (как говорил Ван Гог, гы-гы).
Поэтому теперь вы можете заменить $.waitUntil(hasText("bob"), 18_000) на $.shouldHave(text("bob"), Duration.ofSeconds(18)).
См. issue 1136, issue 1338 и PR 1340.
Пэдж обжекты
Следующий блок улучшений касается пэдж обжектов. Как вы знаете, в селениде есть возможность объявлять свои пэдж обжекты,
- а в них объявлять поля с аннотациями
@FindBy, - а поля эти могут быть как стандартные селениумовские
WebElement, - так и наши
SelenideElement, - и даже переиспользуемые компоненты
ElementsContainer, из которых можно собирать пэдж обжекты, как из кирпичиков.
И работает всё это в лучших традициях селенида: ленивая загрузка и перезагрузка элементов, вот это всё.
В общем, в этих @FindBy уже давно были шероховатости:
- не работала ленивая загрузка для полей ПО с типом
List<ElementsContainer>(см. issue 282 и 482) - не поддерживались поля ПО с дженериками (см. issue 694)
И это было сложно исправить. Пришлось погрузиться в этот (старый) код и серьёзно его порефакторить. Пришлось напрячь мозги и применить все свои остатки былого абстрактного мышления.
Так что эти два пулреквеста - предмет моей гордости:
- support page object fields of generic types
- enable lazy loading for Page Object fields of type
List<ElementsContainer>
И напоследок пачка технологических улучшений:
- разбили проект на подпроекты - см. PR 1348
- исправили тесты селенида, зависящие от ОС - См. issue 1344 и PR 1345, спасибо Daniel H. Peger
- подчистили код
Plugins– спасибо Yuri Orlov за PR 1343 - Обновились до browserup-proxy:2.1.2 и guava:30.1-jre
- Добавили поддержку chrome 88, edge 89, opera 73
Известные проблемы:
- файл selenide-5.17.0-javadoc.jar получился неполным: он содержит javadoc не для всех классов. Надеемся, никто не обидится. Исправим в версии 5.17.1.
Итоги
В общем, заканчиваем год на позитивной ноте:
провели серьёзный рефакторинг и исправили несколько старых болячек.
В новый год мы переходим всего с одним экраном в github issues вместо прежних двух.
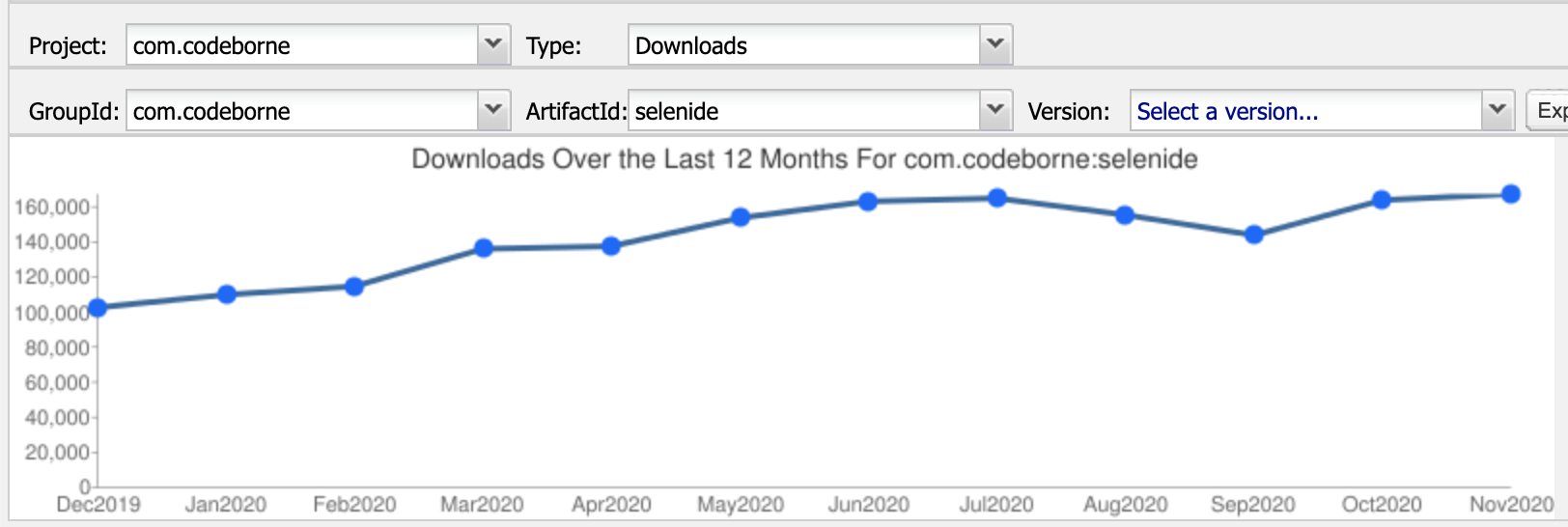
И количество скачиваний селенида выросло за год с 102 до 167 тысяч.

С наступающим!
ru.selenide.org
26.12.20
