Недобрый вечер!
Вышел новый релиз Selenide 6.10.0.
Улучшили алгоритм скачивания файлов
Один из алгоритмов скачивания в Selenide - это FOLDER. Чтобы скачать файл, он кликает нужную кнопку и ждёт, пока в папке “Downloads” появится нужный файл.
File еноты = $("#stolenRaccoonsReport").download(using(FOLDER));
assertThat(еноты).hasName("еноты.xls");
Проблема в том, что этот алгоритм не очень хорошо работал в Firefox, когда скачивание идёт очень медленно. Оказалось, что Firefox сразу создаёт в папке два файла: “еноты.xls” и “еноты.xls.part”, и оба пустые. И лишь затем начинает их потихоньку заполнять.
В общем, наш алгоритм стал умнее. Теперь он
- Ждёт, когда в папке появятся хоть какие-нибудь подходящие файлы.
- Ждёт, когда пропадут все файлы
*part(в Firefox). - Ждёт, когда пропадут все файлы
*crdownload(в Chrome). - Ждёт, когда все файлы замрут как минимум на секунду (в остальных браузерах).
Такой подход должен обеспечить более надёжное скачивание файлов.
См. issue 1989 и PR 2003.
Ускорили отрицательное скачивание файла
Часто люди выставляют большой таймаут на скачивание файла. Особенно если файл большой:
File video = $("#skaebova").download(using(FOLDER)
.withTimeout(Duration.ofSeconds(99))
.withName("пыня мобшиза.MP4"));
Но незачем ждать так долго, если скачивание даже не началось. Например, если клик тупо не попал по кнопке (как это бывает, я рассказывал в видео “Flaky tests”.
Для ускорения падения теперь можно задать второй параметр “increment timeout”:
File video = $("#skaebova").download(using(FOLDER)
.withTimeout(ofSeconds(99))
.withIncrementTimeout(ofSeconds(2))
.withName("пыня мобшиза.MP4"));
В этом случае общий таймаут на скачивание 99 секунд, НО если в течение 2 секунд не было никаких изменений в папке для скачивания, то метод выкинет ошибку сразу.
См. issue 1990 и PR 2023.
Выбираем опции в <select> через JavaScript
Это должно сделать работу с селектами быстрее. И теперь селенид выкидывает более подробную ошибку, если <select> (или <option>) оказался disabled.
Например, для такого селекта:
<select id="region">
<option value="belgorod">Belgorod</option>
<option value="kherson" disabled>Kherson</option>
<option value="zaporozhia" disabled>Zaporozhia</option>
</select>
Попытка выбрать disabled опцию:
$("#region").selectOption("Kherson");
выдаст понятную ошибку с подробным объяснением:
Invalid element state [#region/option[text:Kherson]]: Cannot select a disabled option
Раньше эта ошибка была не такой подробной:
java.lang.UnsupportedOperationException: You may not select a disabled option
(а ещё раньше такой тест вообще не падал, но и опцию не выбирал)
См. issue 1553 и PR 1876.
Отдельное спасибо Oleg Berezhnoy за PR 1553, который хоть и не попал в селенид, но инициировал целую дискуссию и в селениде, и в самом селениуме, в т.ч. о том, за что должен или не должен отвечать селениум, и что такое “просто фреймворк” и “опионейтед фреймворк”.
Сделали $.click(options) “чейнебл”
Люди часто жалуются, что метод $.click() имеет тип void, то есть его нельзя чейнить:
$(".btn").click().should(disappear);
Увы, это мы исправить не можем, т.к. класс SelenideElement наследует метод void click() из селениумовского WebElement.
Но мы сделали “чейнебл” другой click метод, который с параметрами (т.н. “оверлоадед”).
Теперь хотя бы его можно “чейнить”:
$(".btn")
.click(usingDefaultMethod())
.should(disappear);
$(".btn")
.click(usingDefaultMethod().withOffset(42, 42))
.shouldHave(cssClass("alert"));
См. issue 2007 и PR 2008.
Исправили размер окна для новых вкладок
Спасибо Boris Osipov за PR 2017.
P.S. Исправили ещё раз в Selenide 6.10.1
Поддерживаем логин/пароль BasicAuth со спецсимволами
Selenide умеет открывать сайты, защищённые паролем (т.н. BasicAuth):
open("/basic-auth/hello", BASIC,
new BasicAuthCredentials("", "Královec", "is Czechia /:)"));
Эти логин-пароль добавляются либо в http заголовок Authorization (если прокси включён), либо в URL (если прокси выключен).
Недавно я обнаружил, что второй способ работает некорректно, если логин или пароль содержат спецсимволы. При добавлении в URL эти символы не экранировались, и получался невалидный URL:
https://Královec:is Czechia /:)@127.0.0.1:4405/basic-auth/hello
и браузер не мог открыть страницу.
Мне по-настоящему неловко, что я как-то не увидел этой страницы. Надеюсь, вы меня простите.
В общем, теперь такие хитрые пароли тоже должны работать. Селенид экранирует все спецсимволы и генерирует корректный URL:
https://Kr%C3%A1lovec:is+Czechia+%2F%3A%29@127.0.0.1:27663/basic-auth/hello
См. issue 2020 и PR 2021.
Обновили зависимости
- Selenium from 4.5.0 to 4.6.0, см. ченджлог
- WebDriverManager from 5.3.0 to 5.3.1, см. ченджлог
- BrowserUpProxy from 2.2.3 to 2.2.5, см. ченджлог
- Netty from 4.1.82.Final to 4.1.85.Final
- LittleProxy from 2.0.13 to 2.0.14, см. ченджлог
- #2014 Bump httpclient5 from 5.1.3 to 5.2, см. PR 2014
- #2025 bump slf4j from 2.0.3 to 2.0.4, см. PR 2025
Дочерние проекты
Также зарелизили наши дочерние проекты:
Новости
- JetBrains выпустила AQUA - новую IDE для автотестов! Клёвое лого!
- В Selenium появился свой встроенный аналог WebDriverManager. Кто-то уже попробовал?
- Новый фреймворк Selenide Pages на базе Selenide от Maxim Kochetkov. Клёвое лого!
Мои свежие видосы
Появилось видео моих осенних докладов из таллиннского девклуба:
- Как законтрибьютить в опенсорс, чтобы не сгореть со стыда
- WTF Thread Pools - как накосячить с потоками в Java (с зубодробительными примерами из Selenium)
Видосы и читосы
- Видос Чтение логов из браузера через Selenide от Oleh Pendrak
- Пост All About Selenide от Muhammad Naeem
- Видос Working with web elements using Selenide от Automation Bro
- Пост Page Object Model из серии “Selenide Tutorial Series” от Automation Bro
- Пост Как кастомизировать UI артефакты для Selenide + Selenoid + Allure (with TestOPS) на Хабре
Статистика
- Наша группа в LinkedIn насчитывает уже 176 участников. Присоединяйтесь!
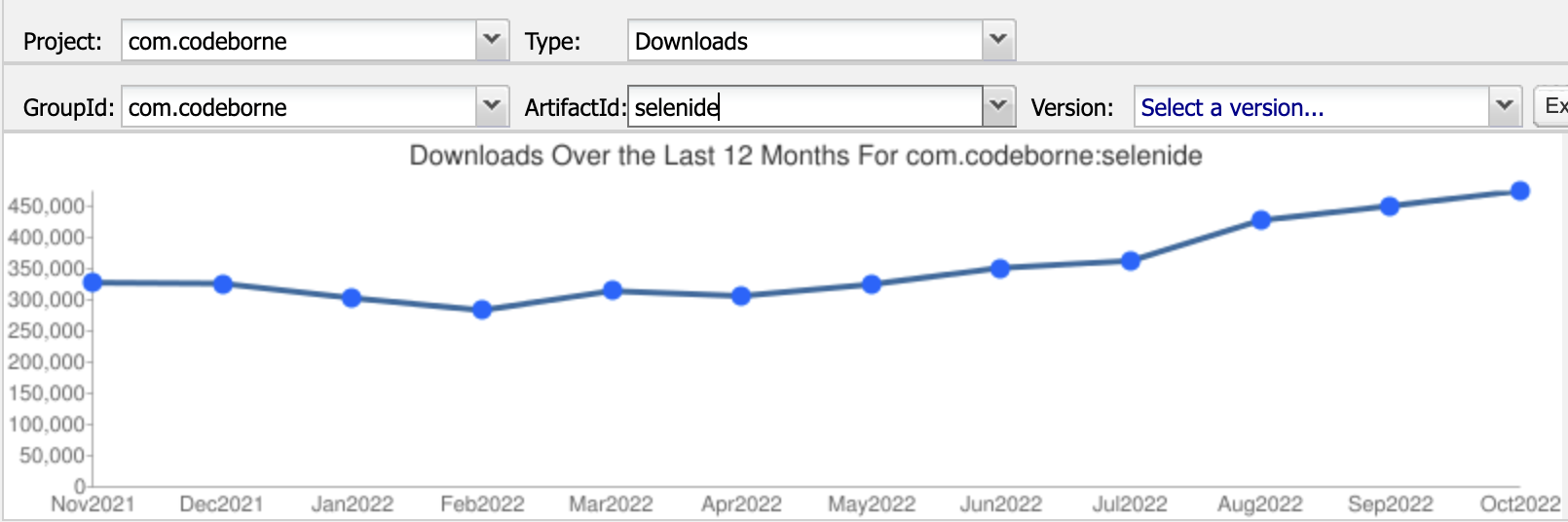
- Подъехала свежая статистика скачиваний Селенида. Перевалили за 470 тыщ!

ru.selenide.org
21.11.22
