Всем привет! С Новым Годом, с новыми надеждами!
Сегодня у нас в меню свеженький блестящий Selenide 7.1.0:
- Скачивание файлов с помощью CDP
- Условие
animated - IF с таймаутом ¯¯_(ツ)_/¯¯
- Можно кликать задизейбленные элементы
- Метод
$.unfocus() - Исправили page load timeout в мобилках
- Можно добавлять прокси фильтр многократно
- Обновили зависимости
- Статистика
Скачивание файлов с помощью CDP
Не прошло и три года, как в Selenium завезли CDP, а мы уже сделали с помощью него скачивание файлов!
Как вы знаете, скачивать файлы в селениде можно несколькими способами: HTTPGET, FOLDER, PROXY.
Теперь к ним добавился ещё и CDP:
Configuration.fileDownload = CDP;
File f = $.download();
либо
File f = $.download(using(CDP));
Работает он примерно как FOLDER: кликает ссылку и ждёт, пока файл появится в списке скачанных.
Только в отличие от FOLDER, CDP понимает, что загрузка завершена, не по дате файла, а по событию Browser.downloadProgress из CDP.
Конечно, этот метод скачивания работает только в Chromium-браузерах. И пока только на локальном браузере.
См. issue 2550. Спасибо Sergey Brit за PR 2567.
NB! Как контрибьютер, Сергей получает право рассказать вам о каком-то фонде на его выбор.
Слово Сергею:
Призываю вас донатить фонду ANGRY CORGI.
Фонд Angry Corgi создан людьми из tech, чтобы усилить компьютерную инфраструктуру частей ПВО и ряду других частей Сил Обороны Украины.
Фонд постоянно принимает технику из разных стран мира, а также собирает деньги на закупку планшетов, телевизоров и другого коммуникационного оборудования.
Вот такая у нас теперь будет славная традиция. :)
Условие animated для окончания анимации
Анимированные элементы могут доставить автоматизаторам немало неприятных моментов. Твой тест пытается кликнуть элемент - а он в этот момент куда-то двигается, сжимается, расширяется - чёрти что. И клик попадает по другому элементу.
Подробнее об этом в видосе Flaky tests.
Теперь можно дождаться окончания анимации с помощью такой вот команды:
$.shouldNotBe(animated);
Надеемся, это поможет сделать ваши тесты более стабильными.
Спасибо Boris Osipov за PR 2556.
Вы спросите, а как же селенид понимает, что анимация закончилась? Загляните в пулреквест, это интересно.
Если вкратце - с помощью JS функции requestAnimationFrame селенид спрашивает у браузера размеры и координаты
элемента два раза подряд (в двух разных циклах отрисовки) и проверяет, что они не изменились. Хитро, а?
Добавили IF с таймаутом ¯¯_(ツ)_/¯¯
Много лет мы сопротивлялись, но всё-таки позволили этому случиться. :)
Мы добавили метод $.is(condition, timeout), который возвращает boolean. Теперь в своих тестах вы сможете писать ифы без try/catch.
Ворота в ад разверзлись.
if ($("#banner").is(visible, Duration.ofSeconds(2))) {
$("#banner .close").click();
}
Логика этого ифа наверняка подпалит немало седалищ, так что будьте внимательны:
- Если элемент видимый, он сразу вернёт
true. - Если элемент невидимый, метод подождёт какое-то время (но не больше заданного таймаута), и если элемент появился - вернёт
true. - А вот если элемент так и не появился, в итоге вернёт
false.
См. issue 2590.
Вечный позор на мои седины за PR 2640!
NB! Новый метод
$.is(.., Duration.ofSeconds(8))может быть медленным! Результатfalseон всегда возвращает через 8 секунд! Это же убийственно долго для тестов. Постарайтесь не использовать такие проверки.
Можно кликать задизейбленные элементы
Начиная с версии 6.15.0, селенид не позволяет кликнуть на disabled элемент.
Но иногда это бывает надо (например, проверить, что клик по такому элементу ничего не делает).
Теперь можно обойти все проверки и тупо кликнуть на какой угодно элемент с помощью параметра force:
$("#disabledButton").click(usingDefaultMethod().force());
Не злоупотребляйте.
См. issue 2635 и PR 2636.
Метод $.unfocus()
Мы добавили метод $.unfocus(), который убирает фокус с элемента.
В общем-то это можно было сделать и раньше с помощью $.pressTab(), но у него могут быть нежелательные сайд-эффекты.
Например, другой элемент неожиданно окажется в фокусе. А иногда по нажатию на TAB и вовсе сабмитится форма (например, при вводе OTP-кода).
А метод $.unfocus() в этом смысле безопасен: он просто убирает фокус с элемента. И вы можете проверить, что сработало
автозаполнение, форматирование, подсказка и т.п.
$("#card-number").sendKeys("1111-222-33-4444").unfocus();
$("#preview").shouldHave(text("Pay to 1111-***-**-***4 ?"));
См. issue 2638 и PR 2639.
Исправили page load timeout в мобилках
Был у нас маленький косячок, из-за которого мы случайно выставляли Configuration.pageLoadTimeout в мобильных тестах.
А Appium такую настройку не поддерживает. Из-за чего вы могли видеть такие логи:
NotImplementedError: Not implemented yet for pageLoad
Некритично, это всего лишь warning. Но больше вы его не увидите.
См. issue 2612 и PR 2628.
Можно добавлять прокси фильтр многократно
Стало чуть проще добавлять свои фильтры для селенидовского прокси. Теперь можно не проверять, что такой фильтр уже был добавлен ранее, а просто добавлять его каждый раз заново:
private static final RequestFilter REQUEST_LOGGER = new RequestFilter() {...}
@BeforeEach
final void setUp() {
getSelenideProxy().addRequestFilter("request-logger", REQUEST_LOGGER);
}
Раньше селенид ругался, что такой фильтр уже есть. А теперь будет спокойненько работать дальше (но только если это реально тот же самый фильтр).
См. issue 2617 и PR 2630.
Обновили зависимости
- bump JUnit from 5.10.1 to 5.10.2
- bump TestNG from 7.8.0 to 7.9.0
- Bump slf4jVersion from 2.0.11 to 2.0.12
- Bump LittleProxy from 2.1.1 to 2.1.2
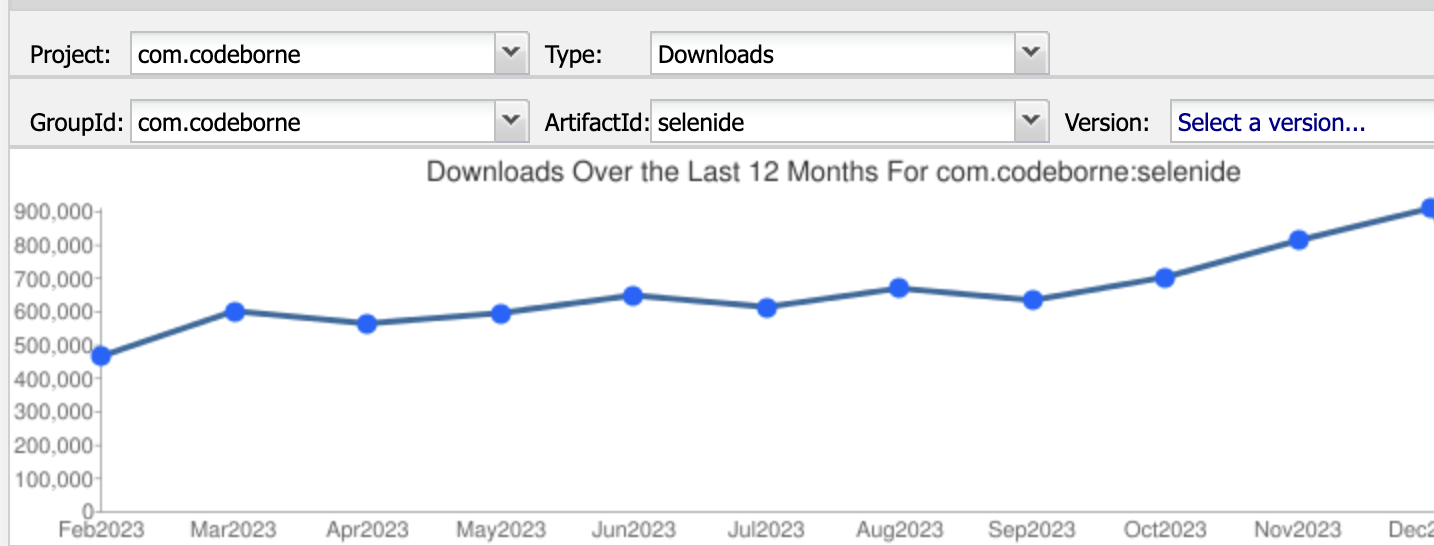
Статистика
Количество ежемесячных скачиваний Селенида перевалило за 911 тыщ!

Вау.
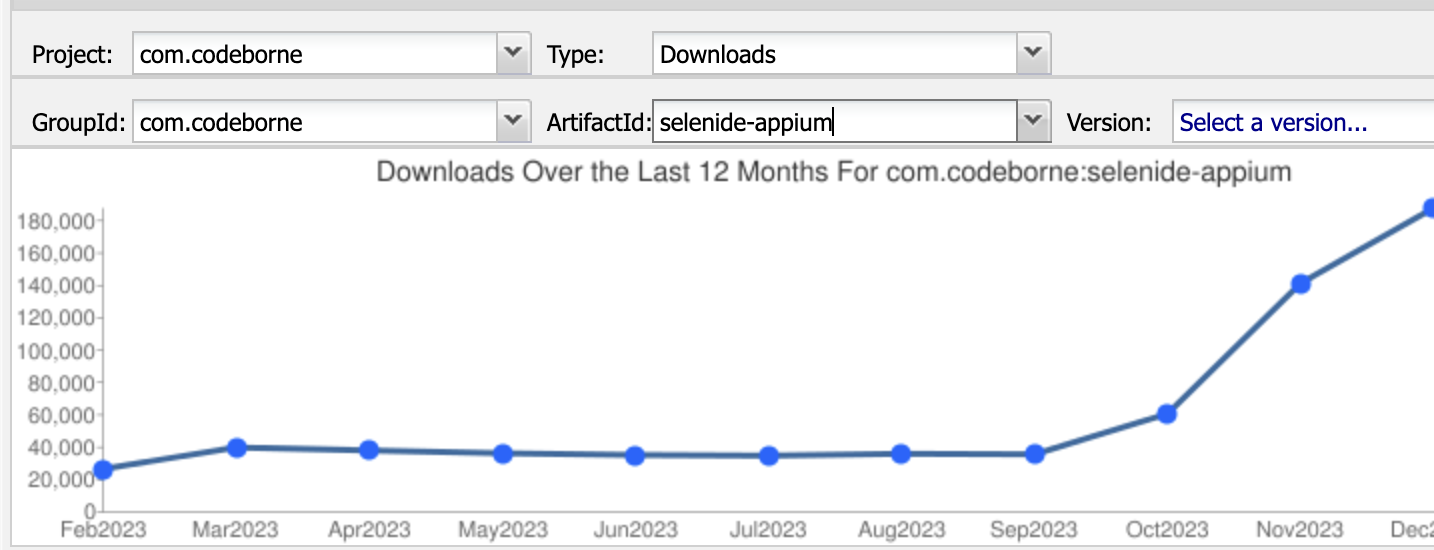
И ещё один занимательный график.
Есть у Селенида один подпроект selenide-appium для написания автотестов для мобилок. Раньше он не особо пользовался
спросом (по сравнению с самим Селенидом), но в этом году резко попёр вверх.

Не знаю, чем это объясняется, но это круто. :)
ru.selenide.org
07.02.24
